5.電子テキスト「JavaScript言語入門」について
5.1 電子テキストの構成
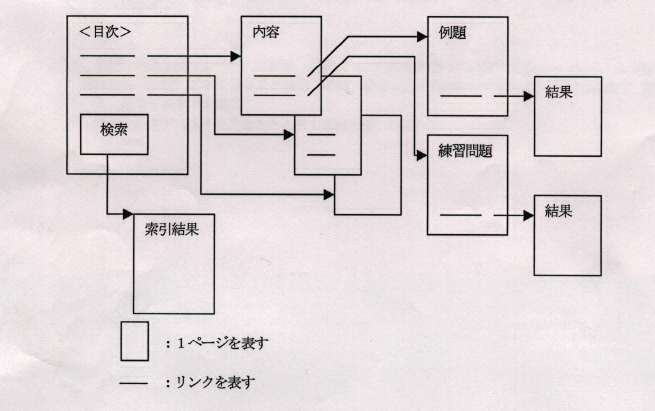
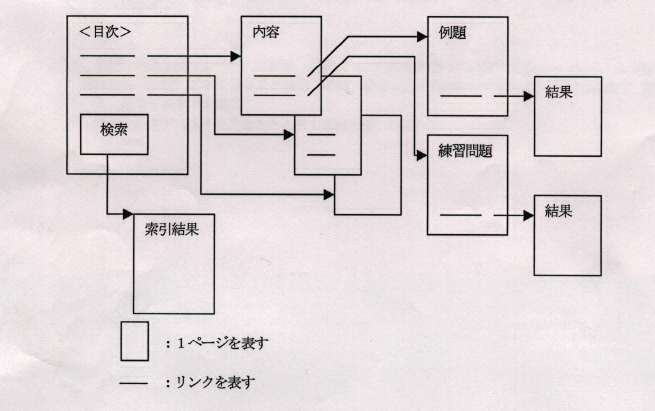
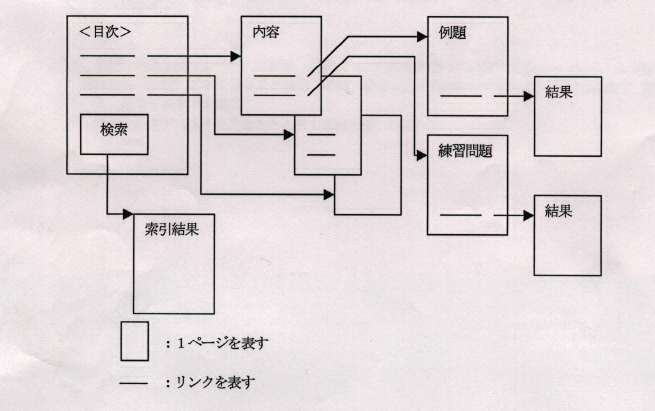
電子テキストは、大きく分けると目次、内容、索引の三つで構成されている。さらに内容は、説明、
例題、練習問題の各ページがあり、例題ページと練習問題ページは、結果ページにリンクされている。
図で示すと次のようになる。

5.2 作成方法
電子テキストの作成は、HTMLとJavaScript言語を用いて、ホームページを作成する要領で行った。索引はキーワードで検索できるように、目次の下方にキーワード入力欄を作成し、NamazuをCGIで起動させる方法で作成した。
5.3 電子テキストの利用例
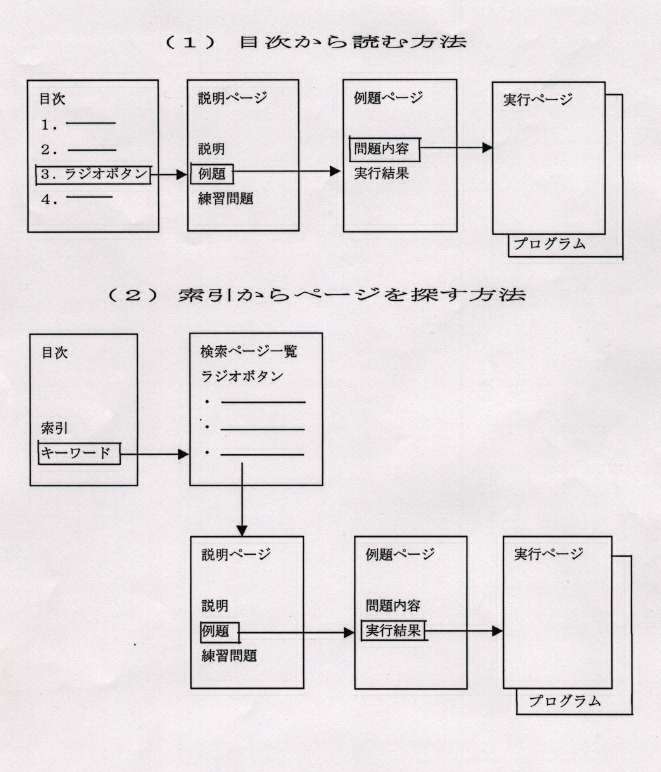
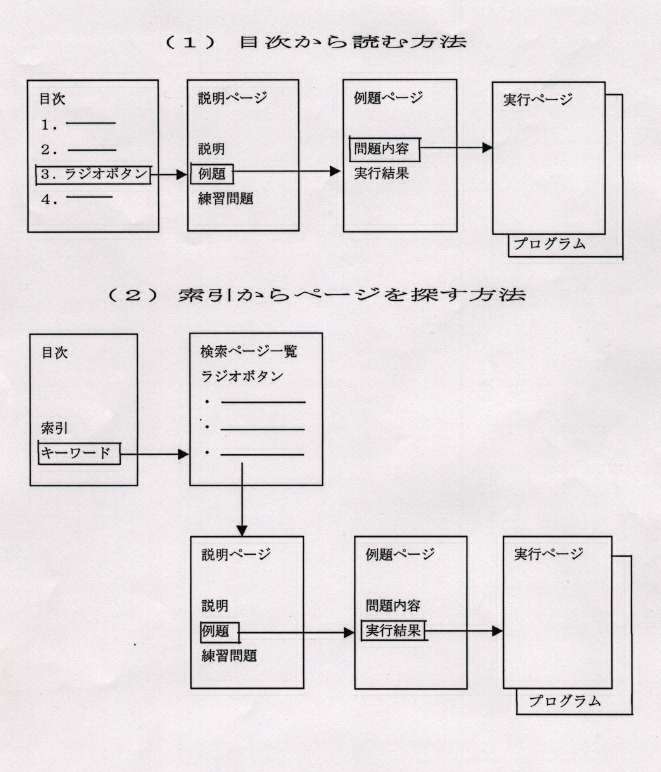
「ラジオボタンの値の取得」についてのプログラムが知りたいという例を用いて、利用例を説明する。
- (1)目次から読む方法
- ①目次の「ラジオボタンの値の取得」をクリックし、説明ページを表示する。
- ②具体的なプログラムを表示したい場合、説明ページの中にある例題をクリックすると、例題のページが表示される。
- ③このプログラムの実行結果を見たい場合は、さらに実行結果をクリックすると、プログラムが実行されその結果が表示される。
- ④実行ページはその結果のみ表示するため、そのプログラムが見たい場合はブラウザの表示機能を用いて表示させる。
- (2)索引からページを探す方法
- ①索引欄のキーワード入力ボックスに「ラジオボタン」と入力し、検索ボタンを押すことによって検索ページ一覧を表示する。
- ②表示されたページの中から該当するページをクリックし、説明ページを表示する。
その後は(1)の②〜④と同様である。