
宇都宮 鈴佳、大塚 久美子、川端 涼子、中田 麻衣、福田 佑香、堀田 紫織、山本 早織
(指導教員 吉田 信夫)
2.目的
私達がソフトウェアシステムを開発する際に、GUIシステムをより使い
やすいものにすることも重要な要素である。そのためには、画面上に表示さ
れるボタンやスイッチの大きさや色が、コンピュータを操作する人の反応や
疲労にどのように影響するかを知る必要がある。そこで私たちは、昨年度に
引き続き、そのための実験を行った。
昨年度は、キーパッドの大きさがどのように影響を及ぼすかを調べること
を目的として実験が行われたが、私たちは、ディスプレイの表示色がどのよ
うに影響するかを調べることを目的とし、そのためのもっとも基礎的な実験
を行った。今回はゼミメンバーだけでなく、ホームページにアクセスしても
らうことによって、他の人からも容易にデータが採取できるよう、Java
を利用して実験システを作成した。
3.実験方法
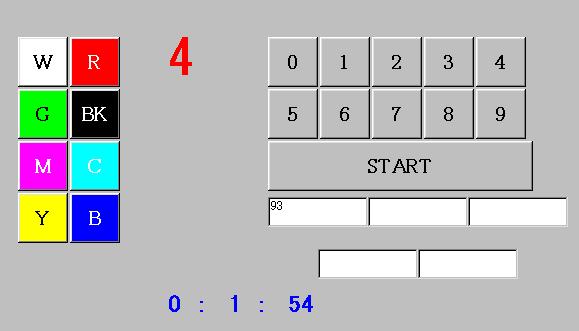
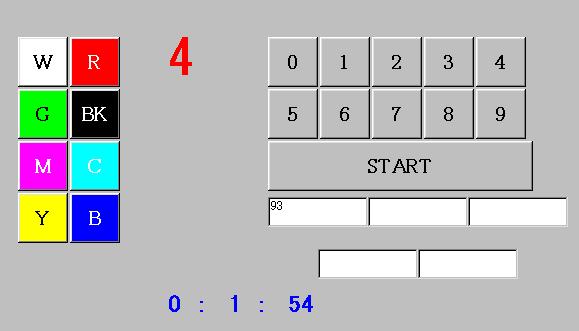
操作画面は第1図に示すように、1桁の乱数を表示する表示窓、8つの実験色の選択ボタン、0から9までの10個の数字キー、スタート時からの経過時間を、時:分:秒の形式で表示する表示窓、100回ごとにスタート時からの経過秒数を表示する5つの表示枠、そして、スタートボタンにより構成される。
 |