 番号付きの箇条書き
番号付きの箇条書き
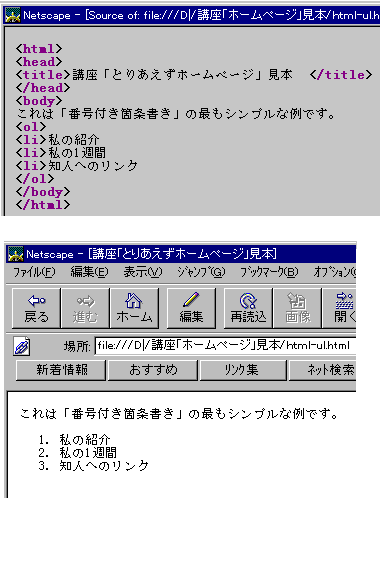
ホームページに文章を続けて書くだけでなく、「1、なになに、、」、「2、なになに、、、」という風に箇条書きして書きたい場合があります。そのような書き方のために番号付きリストと呼ばれるタグがあります。このタグを利用して書くと、番号が1、2、、、と文章の前に自動的にふられます。
例えば次にその例を示します。

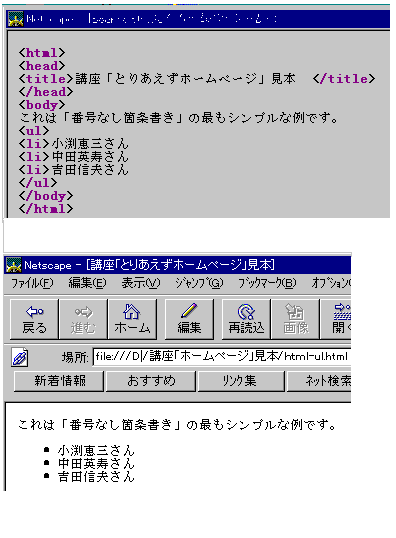
箇条書きする場合、特に番号をふる必要がない場合は、次のように番号なしリストというタグを使います。このタグを使って書くと、番号ではなく●が文章の始めに表示され、箇条書きされます。
例えば、次のような表示をしたい場合、次のようにタグをつけます。

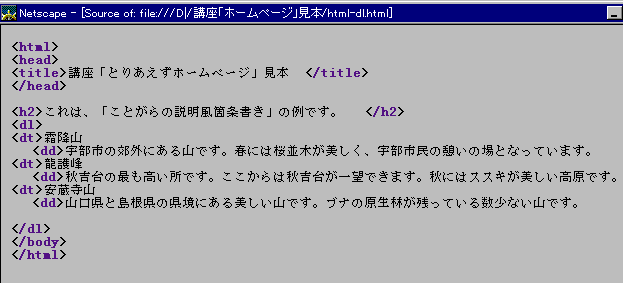
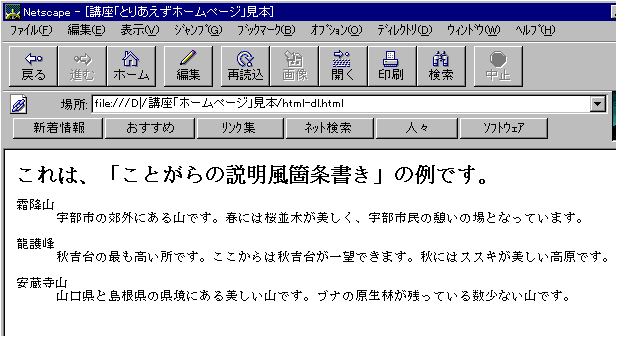
何らかのことがらを説明する場合などは、特に番号や●などの印は必要ではなく、説明しようとする言葉だけをちょっと目立つように記述したい場合があります。 このような場合、用語の説明タグというのを使うとできます。
例えば、次のようにタグをつけると、その次のように表示されます。


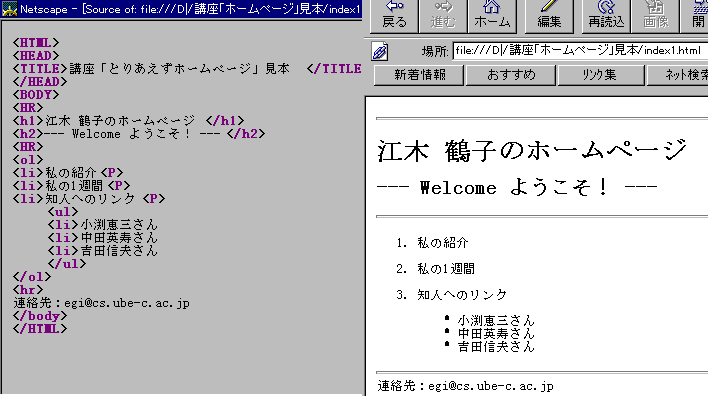
箇条書きの中をさらに箇条書きで書きたい場合は、上記のタグを入れ子の形で使用することによってできます。その場合、異なったタグを組み合わせても良いです。例えば、「番号付き箇条書きの中に番号なし箇条書きをかく」などです。
次にその例を載せておきます。
左側のように記述すると、右側のように表示されます。

上記で、<ul>などの前にスペースが入れてありますが、これは必ずしも必要ではありません。これはあくまでもHTMLを読みやすいために入れてあります。 このようなことを段下げと言います。結果には影響はありませんから、あってもなくても良いのですが、入れて置いた方が後で良み易く助かることが多いと思います。
