 表の書き方
表の書き方
表は、次のように、<table>、<tr>、<td>などのタグを使用して記述します。
上記のタグを簡単に説明しておきます。
| タグ名 | 内容 |
|---|---|
| <table>...</table> | 表の始めと終りを示す |
| <tr>...</tr> | 表中の行の始めと終りを示す |
| <td>...</td> | 行中の項目の始めと終りを示す |
| <th>...</th> | 項目名の始めと終りを示す |
上記のうち</tr>は省略することが可能です。
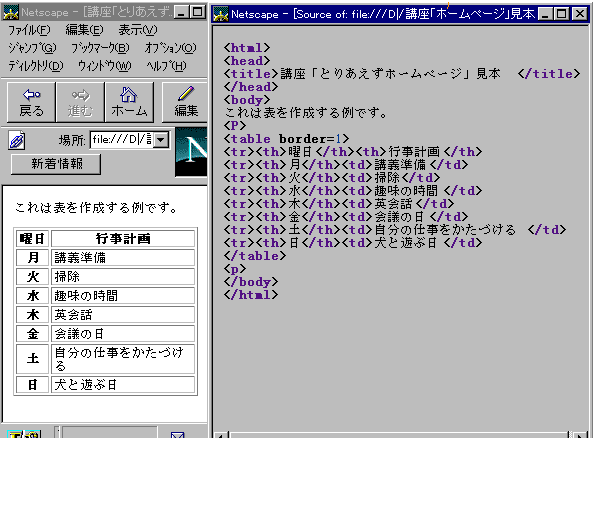
以下に例を示します。この例では、「曜日」と「行事予定」の最初の行と、「月」から「日」までの列が項目名として指定されています。項目名は少し濃い字で表示されます。

上記の例では、表の枠は1と指定されていました。これを指定しないと、枠がゼロであると指示したことと同じことです。そのために枠が全く表示されません。
border という項目を<table>タグに付け加え、枠の厚みを数値で指示することによって表に枠が表示されます。この数値を大きくすることによって、この枠の幅を広くすることができます。
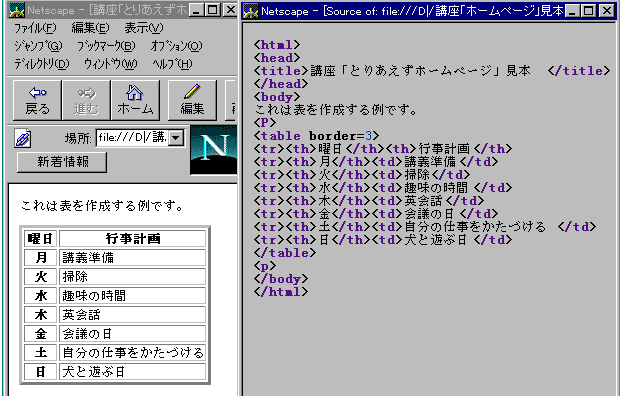
以下にその例を示します。この例では、枠の幅を3に増やしました。

表に見出しをつける場合は、<caption>... </caption>のタグで見出しを囲み、それを<table>タグの次に記述します。
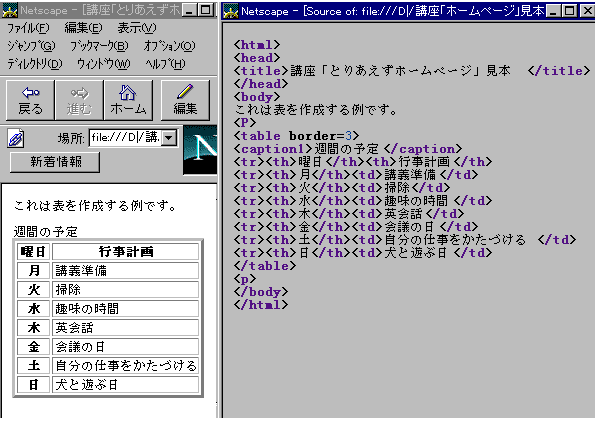
以下にその例を示します。

<caption>を<caption align="top">と指定します。 特に何も指定しない場合は、topと指定されたことになります。
<caption>を<caption align="bottom">と指定します。
色をつける場合は、bgcolorという属性で色を指定することによって表示します。しかし、このbgcolorを表に関する4種類のタグ <table>、<tr>、<td>のどれに記述するかによって、色がつく場所が異なります。
<table>に<table bgcolor=色名>と指定する。
上記の例のように<tr>に<tr bgcolor=色名>と指定する。
上記の例のように<td>に<td bgcolor=色名>と指定する。
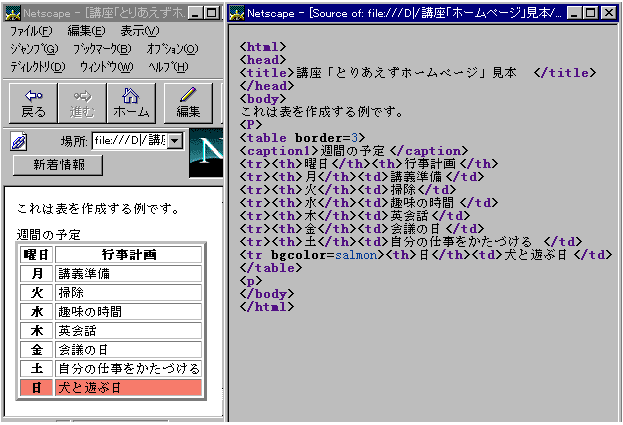
以下にその例を示します。この例では、日曜日の行だけをサーモンピンクにしました。

なお、色は以下の表を参考にして下さい。
| 色名 | 色 | 表示される色 |
|---|---|---|
| aqua | 水色 | 水色水色水色 |
| blue | 青 | 青色青色青色 |
| gray | グレー(暗め) | グレー(暗め) |
| lime | 緑(明るめ) | 緑(明るめ) |
| navy | 紺色 | 紺色紺色紺色 |
| purple | 紫(暗め) | 紫(暗め)紫 |
| silver | グレー(明るめ) | グレー(明るめ) |
| white | 白色 | 白色白色白色 |
| black | 黒色 | 黒色黒色黒色 |
| fuchsia | 紫(明るめ) | 紫(明るめ) |
| green | 緑(暗め) | 緑(暗め)緑 |
| marron | 茶色 | 茶色茶色茶色 |
| olive | 緑かかった茶色 | 緑かかった茶色 |
| red | 赤色 | 赤色赤色赤色 |
| teal | 緑かかった青 | 緑かかった青 |
| yellow | 黄色 | 黄色黄色黄色 |
コンピュータの色は非常にたくさんあります。そこで代表的な色に名前をつけて、その名前で色を指定できるようにしてあります。上記の表はその代表的なものです。
