 ホームページを作るということ
ホームページを作るということ
 ページを作成する方法
ページを作成する方法
ページを作成する方法は、大きく分けて次の2通りがあります。
HTMLはホームページを記述するための言語の名前です。HTMLエディタは、HTMLを簡単にタイプインできるように支援してくれるものから、全くHTMLを記述せずにワープロで作成した文書を自動的にHTMLを生成してくれるものなど多数あります。
この講座では、「HTML言語を使って書く」方法でホームページを作成してゆくことにします。
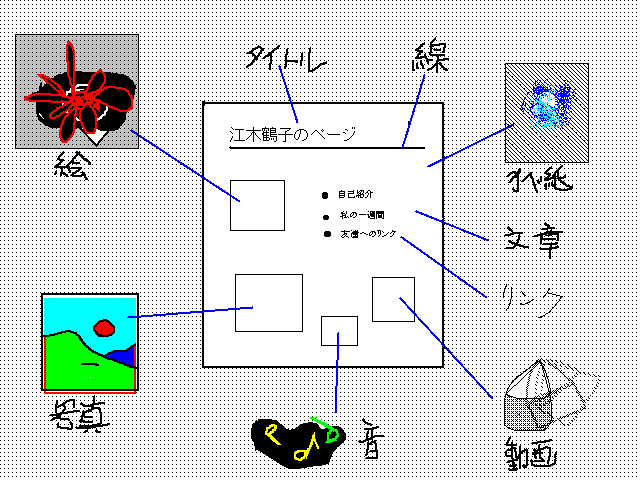
ひとつのページには、様々なものが掲載されています。例えば次のような、

上記のうち「文章」以外の「写真」、「絵」、「タイトル」、「背景の模様」などは、 あらかじめ別々に作成し、ファイルとしてコンピュータに記憶させておく必要があります。これらを部品と呼ぶことにします。 ホームページを作成するということは、台紙(xxxx.html のファイル)にこれらの部品を張り付けていく作業に似ています。
タイプした内容のうち、< >の部分は表示されません。この部分をタグと呼び、このタグがHTML言語そのものです。
1つのホームページは、普通複数ページで構成されています。 それらのどのページも同じ構造(形式)で書かれます。
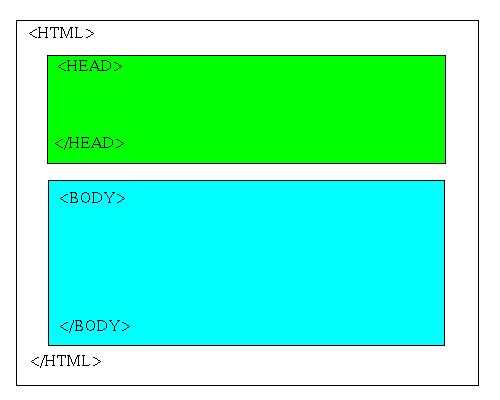
1つのページは、下の図のように、< HTML>で始まり、</HTML>で終ります。 その中は大きく分けて、ヘッダ情報と本文から構成されています。 ヘッダ情報は、<HEAD>で始まり</HEAD>で終り、本文は<BODY>で始まり</BODY>で終ります。

上記以外のタグには、次のような役割があります。
上記で分るように、初めのタグに/(スラッシュ)を付けたタグがその終わりのタグを意味します。<BR>や<HR>は、終わりタグのない特別なタグです。
ホームページは、一度に表示される内容を1ページと呼び、1つのファイルとして作成します。したがって、3ページのホームページを作成するためには、3つのファイルを作成する必要があります。1ページの大きさは同じである必要はありません。
コンピュータに何かを記憶させておく時の一つの固まりを、ファイルと呼びます。 ファイルには、必ず名前がついています。我々はその名前を指してそのファイルを利用します。
ホームページのファイルは、名前が必ず、xxxx.html のように ".html" (拡張子)を付ける約束があります。xxxx の部分は何でも構いません。 しかし、その部分がindexの場合(index.htmlというファイル名の場合)、『最初に表示される特別なページ(1ページ目)』という特別な役割があるファイル名になります。
