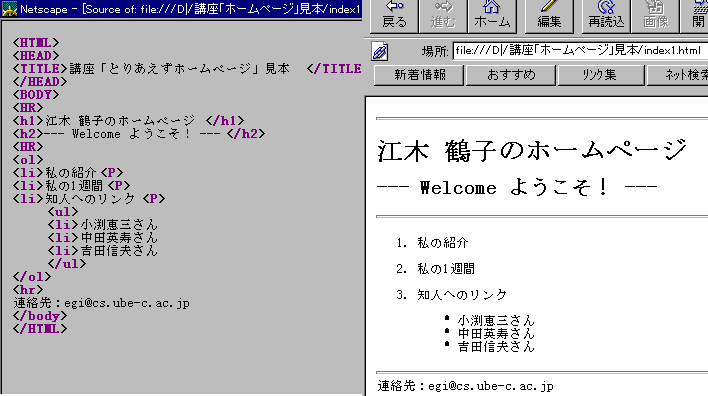
 見出し、段落、改行、ヘアライン
見出し、段落、改行、ヘアライン
ホームページに書かれた文字は、何のタグも付けないと連続して表示され、読みづらいです。そこで、次のようなタグを使って、読みやすいようにします。
| タグ | 機能 | 使用例 | 使用結果 |
|---|---|---|---|
| <h1> | 見出し文字 | <h1>文字飾り</h1> | 文字飾り |
| <h2> | 見出し文字 | <h2>文字飾り</h2> | 文字飾り |
| <h3> | 見出し文字 | <h3>文字飾り</h3> | 文字飾り |
| <h4> | 見出し文字 | <h4>文字飾り</h4> | 文字飾り |
| <p> | 段落 | <p>文字飾り</p> | 改行し、少しスペースがあく |
| <br> | 改行 | 文字飾り<br> | 改行する |
| <hr> | 線を引く | <hr> |
これらを使うことにより、より読みやすいページとなります。
| タグ | 機能 | 使用例 | 使用結果 |
|---|---|---|---|
| <b> | 太字 | <b>文字飾り</b> | 文字飾り |
| <i> | 斜体文字 | <i>文字飾り</i> | 文字飾り |
| <u> | 下線 | <u>文字飾り</u> | 文字飾り |
| <s> | 取消線 | <s>文字飾り</s> | |
| <font color="文字色"> | 文字の色 | <font color="red">文字飾り</font> | 文字飾り |
| <font size="5"> | 文字のサイズ | <font size="5">文字飾り</font> | 文字飾り |
| < や > など | 特殊な文字 | 参照 | 参照 |
以上のタグは、同じ文字に同時に2つ以上使っても構いません。
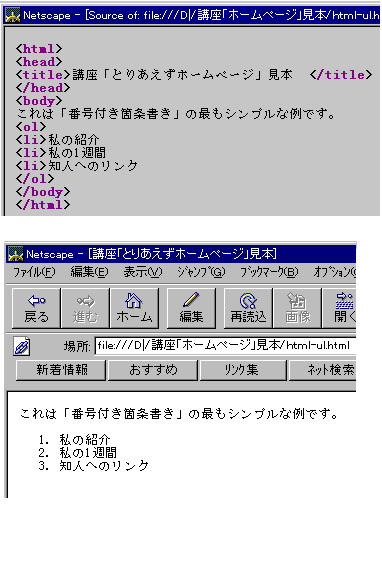
ホームページに文章を続けて書くだけでなく、「1、なになに、、」、「2、なになに、、、」という風に箇条書きして書きたい場合があります。そのような書き方のために番号付きリストと呼ばれるタグがあります。このタグを利用して書くと、番号が1、2、、、と文章の前に自動的にふられます。 例えば次にその例を示します。

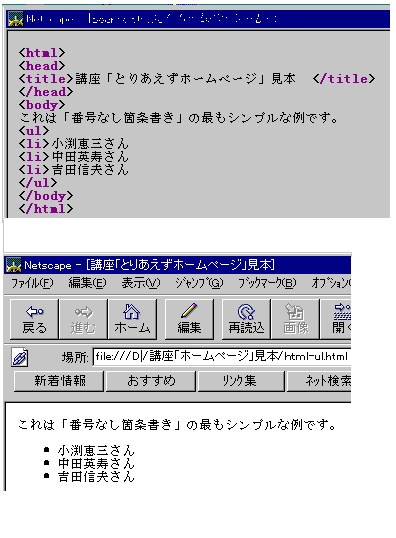
箇条書きする場合、特に番号をふる必要がない場合は、次のように番号なしリストというタグを使います。このタグを使って書くと、番号ではなく●が文章の始めに表示され、箇条書きされます。
例えば、次のような表示をしたい場合、次のようにタグをつけます。

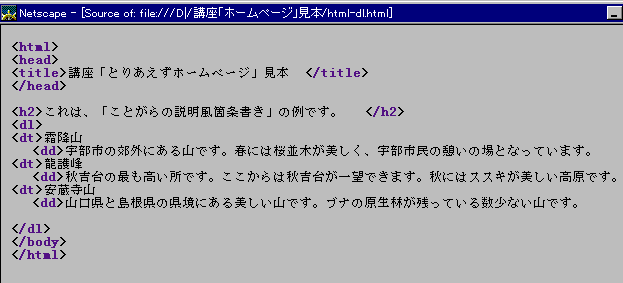
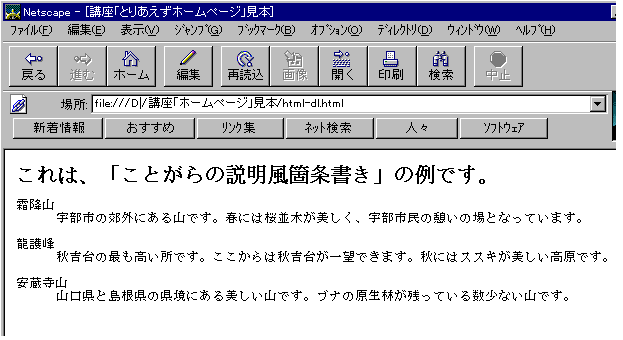
何らかのことがらを説明する場合などは、特に番号や●などの印は必要ではなく、説明しようとする言葉だけをちょっと目立つように記述したい場合があります。 このような場合、用語の説明タグというのを使うとできます。
例えば、次のようにタグをつけると、その次のように表示されます。


箇条書きの中をさらに箇条書きで書きたい場合は、上記のタグを入れ子の形で使用することによってできます。その場合、異なったタグを組み合わせても良いです。例えば、「番号付き箇条書きの中に番号なし箇条書きをかく」などです。
次にその例を載せておきます。
左側のように記述すると、右側のように表示されます。

上記で、<ul>や<li>などの前にスペースが入れてありますが、これは必ずしも必要ではありません。これはあくまでもHTMLを読みやすいために入れてあります。 このようなことを段下げと言います。結果には影響はありませんから、あってもなくても良いのですが、入れて置いた方が後で良みやすく助かることが多いと思います。
