 「絵」や「写真」を表示する位置
「絵」や「写真」を表示する位置
画像を表示するためのタグは次のように指定します。
<img src="ファイル名">
このように記述すると、通常はファイル名で指定された画像が画面の左側に表示されます。 例えば2つの画像を表示する場合は、「横に並べる」と「縦に並べる」の2通りがあります。 また、ひとつであってもそれを、常に画面の中央に置きたいと言う場合もあります。 その指定方法を次に示します。
以下のように単に<img>タグを並べるだけで良いです。
<img src="ファイル名1">
<img src="ファイル名2">
<img src="ファイル名1">
<br> あるいは <p>
<img src="ファイル名2">
<center>
<img src="ファイル名">
</center>
いずれにしても画像の大きさが非常に大きい場合などは、指定通りにはならず、勝手に表示されます。
写真や絵の画像を単に表示するだけでなく、その側に文章を書きたい場合があります。 また、文章の中に画像を入れたい場合があります。
そのような場合、画像を表示するタグ(i<img>)の中に、align という項目を記述することによって、字との位置関係を指定します。指定できる位置関係は下の3種類です。
| align=top | 文字と画像の上が揃うように表示する |
| align=middle | 文字と画像の中央が揃うように表示する |
| align=bottom | 文字と画像の下が揃うように表示する |
以下にその例を示します。


また、字が絵や写真を取り囲むように表示したい場合は、次のようにleftやrightで指定します。
| align=left | 画像を左側に表示する。文字は画像の右側に表示される。 |
| align=right | 画像を右側に表示する。文字は右側に表示される |
以下にその例を示します。


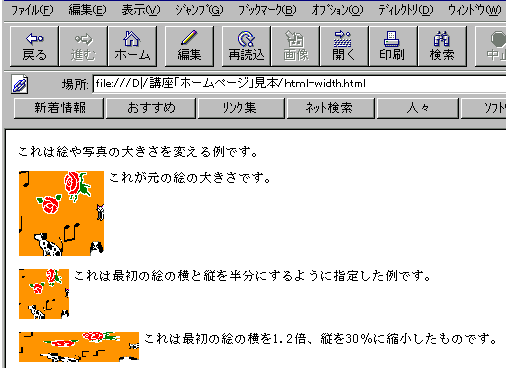
絵や写真のファイルを作成してページに張り付けようとした時、その大きさが大き過ぎたり小さ過ぎたりすることがあります。その場合、もう一度絵や写真を作成し直す必要はありません。画像ファイルの大きさを変更することができます。
画像ファイルの大きさを変更するために、<img>のタグ内に width とか hight の項目を追加することによって指定できます。
| width=50 | 画像の幅を50%(つまり半分)にして表示する。 |
| hight=50 | 画像の高さを50%(つまり半分)にして表示する。 |
50という数値は、画像の大きさを50%に縮小するという意味です。ですから、この数値が100を越えると、拡大になります。 また、widthとhightのどちらかしか指定しなかった場合は、縦横同じ比率で拡大縮小されます。
次にその例を示します。


絵や写真を表示する場合、画像ファイルを今まで次のように指定しました。
<img src="gazou.gif">
上記は画像ファイル名が gazou.gif であることが指定されています。これは、もう少し詳しく言えば、この画像を表示するページのHTMLファイルがある場所(フォルダあるいはディレクトリ)と同じ場所に保存されていることが前提になっています。もし、別のディレクトリに画像ファイルが記憶されている場合は、たとえ画像ファイル名が正しくても、上記のように書いたのでは表示されません。
画像ファイルが別のディレクトリにある場合は、その場所名(ディレクトリ名)も記述しなくてはなりません。例えば、HTMLファイルがある場所に新たなディレクトリを作成して(ディレクトリ名を buhin とすることにします)画像ファイルだけはまとめてそこに格納しておく場合は、次のように書きます。
<img src="./buhin/gazou.gif">
上記は、「HTMLファイルがある場所と同じ場所にあるディレクトリ名 buhin の下にあるgazou.gif という画像ファイル」ということを意味しています。 このように、表示されているページファイルがある場所を起点にして、ファイルがどの場所にあるかを指示する方法を、「相対パスで指定する」と言います。
もし、全く別のコンピュータやフォルダにある場合は、その場所をURLで示します。例えば、以下のように記述します。
<img src="http://www.cs.ube-c.ac.jp/~egi/kouza99/buhin/gazou.gif">
きちんと指定しているにもかかわらず、画像が表示されない場合、画像ファイルがどこに保存されているかを調べてみて下さい。
