 表の枠を入れる
表の枠を入れる
上記の例では、表の枠は1と指定されていました。これを指定しないと、枠がゼロであると指示したことと同じことです。そのために枠が全く表示されません。
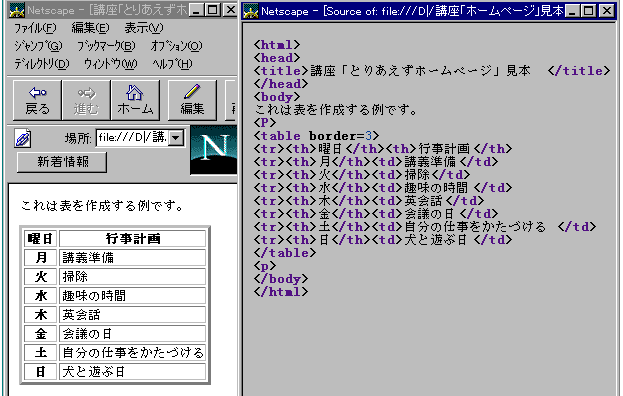
border という項目を<table>タグに付け加え、枠の厚みを数値で指示することによって表に枠が表示されます。この数値を大きくすることによって、この枠の幅を広くすることができます。
以下にその例を示します。この例では、枠の幅を3に増やしました。

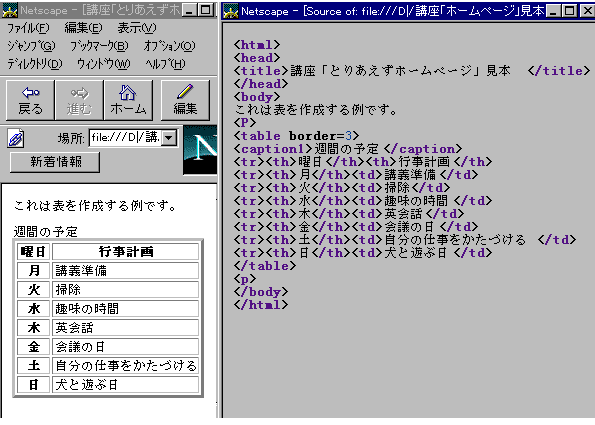
表に見出しをつける場合は、<caption>... </caption>のタグで見出しを囲み、それを<table>タグの次に記述します。
以下にその例を示します。

<caption>を<caption align="top">と指定します。 特に何も指定しない場合は、topと指定されたことになります。
<caption>を<caption align="bottom">と指定します。
色をつける場合は、bgcolorという属性で色を指定することによって表示します。しかし、このbgcolorを表に関する4種類のタグ <table>、<tr><td>のどれに記述するかによって、色がつく場所が異なります。
<table>に<table bgcolor=色名>と指定する。
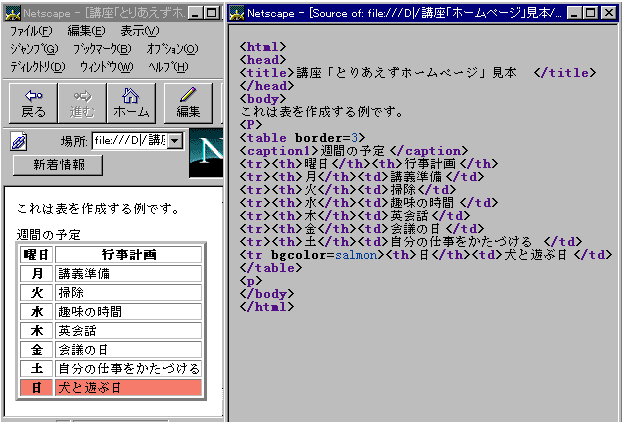
上記の例のように<tr>に<tr bgcolor=色名>と指定する。
上記の例のように<td> に <td bgcolor=色名>と指定する。
以下にその例を示します。この例では、日曜日の行だけをサーモンピンクにしました。

色は、色名で指定しても、16進数表示のどちらでも構いません。 代表的な色名を以下に示します。
| 色名 | 色 | 表示される色 |
|---|---|---|
| aqua | 水色 | 水色水色水色 |
| blue | 青 | 青色青色青色 |
| gray | グレー(暗め) | グレー(暗め) |
| lime | 緑(明るめ) | 緑(明るめ) |
| navy | 紺色 | 紺色紺色紺色 |
| purple | 紫(暗め) | 紫(暗め)紫 |
| silver | グレー(明るめ) | グレー(明るめ) |
| white | 白色 | 白色白色白色 |
| black | 黒色 | 黒色黒色黒色 |
| fuchsia | 紫(明るめ) | 紫(明るめ) |
| green | 緑(暗め) | 緑(暗め)緑 |
| marron | 茶色 | 茶色茶色茶色 |
| olive | 緑かかった茶色 | 緑かかった茶色 |
| red | 赤色 | 赤色赤色赤色 |
| teal | 緑かかった青 | 緑かかった青 |
| yellow | 黄色 | 黄色黄色黄色 |
詳しくは、前の「HTMLの色」を参照して下さい。
表の各サイズを変更することができます。
| タグ | 書き方 | 意味 |
|---|---|---|
| <table width="xxxx"> | xxxに幅のピクセルを指定 | 指定された幅に表の幅を固定する |
| <table hight="xxxx"> | xxxに高さのピクセルを指定 | 指定された高さに表の高さを固定する |
| <table hight="xxxx" width="xxxx"> | 高さと幅のピクセルを指定 | 指定された高さと幅に表の大きさを固定する |
| <td width="xxxx"> | 幅のピクセルを指定 | 指定された幅に項目の大きさを固定する |
| <td hight="xxxx"> | 高さのピクセルを指定 | 指定された高さに項目の大きさを固定する |
| < width="xxxx"> hight="xxxx"> | 幅と高さのピクセルを指定 | 指定された幅と高さに項目の大きさを固定する |
表の余白を指定する属性は、以下の2種類があります。
| タグ | 意味 |
|---|---|
| <table cellspacing="10"> | 項目と項目の間を10ピクセル空ける |
| <table cellpadding="10"> | 項目内に余白を10ピクセル空ける |
上記の表は、これら2つの指定がされた表です。
